Check it out! My first video tutorial.
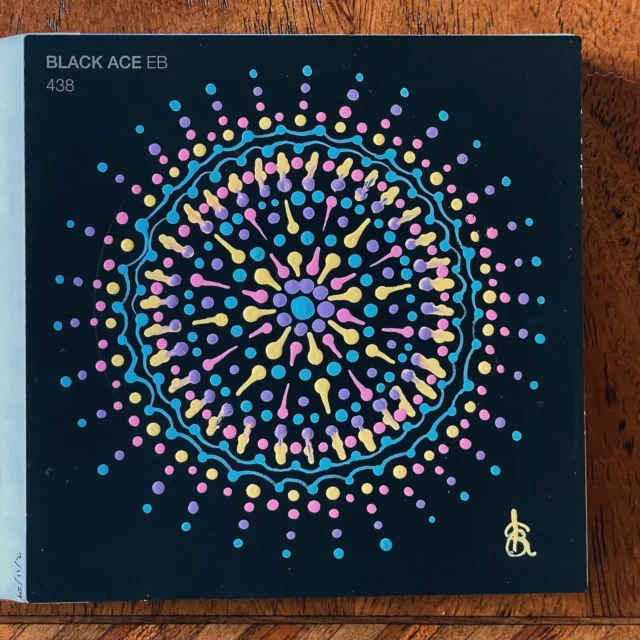
In this tutorial I create the following image while demonstrating rounded rectangles and tiled clones in Inkscape, as well as text, masks, pasting into masks, and some shortcuts in GIMP.
It’s taken me a week to find the right way to compress this video to a reasonable size with decent quality. It’s still rather large though, so I don’t recommend trying to load it if you’re short of time or on a slow connection.
Update 8th July 2008: I removed the embedded video because it automatically loads every time you load this page. The link to the video is below.
Update 15th September 2009: In an effort to reduce memory I’m currently occupying with my hosting service I’ve uploaded the video to Vimeo.
Constructive feedback is most welcome! (Next time I’ll use a different codec when recording, I should be able to get a smaller file!)









Very useful tutcast, Kristarella. InkScape looks like an interesting program, but I’m used to Photoshop and Illustrator. What sort of program did you use to capture what you were doing on-screen? Also, I don’t mind the load time as much – I prefer high-quality video over load times, since I can always go do something else while it buffers up, anyway. But kudos to you! :coffee:
Thanks Gio!
Inkscape is quite useful. I especially like it for manipulating text; much easier to play with letter spacing, kerning and such than my other programs. I’ve made a few invitations using it. It’s good for other vector stuff, but I haven’t done a lot of that recently.
I guess you wouldn’t have a need for it if you own Illustrator… unless you really love open source.
Edit: Oops, missed responding to your question. I used iShowU to record my screen. I’m going to write a post on my impressions of this kind of software soon.
Great video using open source software! :cheers:
It’s wonderful and congratulations too! I really like watching clear quality video demonstration of GIMP and Inkscape. Will watch out on your next screencasts. thanks
Thanks amigapc and Andrew! For your comments and for watching. 😀
Cool tutorial.
Have you looked at Episode 064 at
http://screencasters.heathenx.org/
There they also do a bitmap masking tutorial,
but they use only Inkscape for that.
//Hubbabub
Greetings from Sweden 🙂
Thanks Hubbabub!
I haven’t seen that site before. I’ll check it out. I am a fan of clipping in Inkscape. I think what Inkscape really needs when doing work like this is a list of objects and layers. Hey, maybe it has one… I’m going to have a look.
Correction: I have seen the site before, but I haven’t spent much time there and didn’t see that particular tute.
Hubbabub, that Inkscape tutorial was excellent. I learnt heaps!
I generally don’t like using bitmaps in Inkscape, I’ve found that they’re not as sharp after export, but it did look easier, perhaps 0.46 is better at handling bitmaps.
Hey,
First: Great tutorial, it is like my favorite new way to tweek photos!
I had a quick question, how did you pop up the video onto your website in a white box? I’m making a website for a class right now and I’m trying to do the same thing, but I can’t seem to get it right. I’ve probably spent about a week trying to figure it out.
Thanks,
Amanda
Thanks Amanda. At the moment I’m using a WordPress plugin called Shadowbox 2. If you’re not using WordPress, there are a few javascript plugins that you can add to your site to do that sort of thing.
I came across this site whilst I was looking at using firebug as wanted to get more out of it whilst I’m developing/testing website as I use Joomla. I’m a Ubuntu user and use every possible open source as possible, e.g. GIMP, Openoffice Suite. I do have Inkscape installed and haven’t used it but this is an excellent tutorial – very clear to see what you are doing as alot of tutorial have blurred software showing and you can’t see it. Very inspiring and has given me some ideas with my websites. Cheers