How the heck do you get nice edges in GIFs with transparent backgrounds? I’ve been pondering this for sometime and I think I finally have the answer! It’s deceptively simple and I expect others have probably been doing this for some time.
First some background
Graphics Interchange Format or GIF (supposedly pronounced jif, but I’ve never heard that used) is a widely supported graphics format. It’s been used widely on websites because it’s supported, it has transparency and animation capabilities and lossless compression (reducing file size without reducing quality). GIFs are best used for image with solid areas of colour, like logos, rather than photos. It only supports 8-bit colour (256 different colours), whereas JPEGs can save information for 16 million colours (but have lossy compression).
I have preferred to use PNGs because they support 24-bit colour and alpha transparency. GIFs don’t support alpha transparency, which means that one pixel either has colour or it doesn’t. Whereas PNGs can have opaque or transparent colour in one pixel, making the edges around shapes softer (among other things).

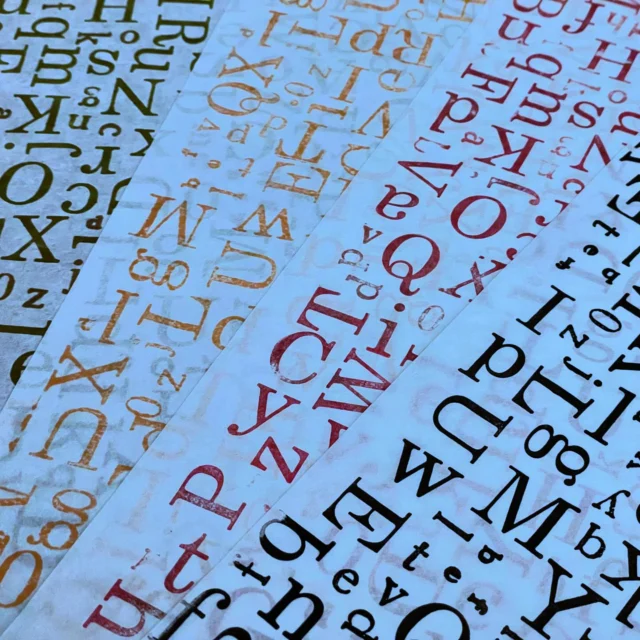
Compare the image of text above, the left side was saved as a PNG and the right side was saved as a GIF (I’ve merged them both into a final PNG format, but that doesn’t make a difference after the GIF has already been indexed etc). Sadly, Internet Explorer 6 (which about 20% of you guys still use) doesn’t support transparency in PNGs so GIFs remain the primary graphic for webpage background images and the like.
So how do you stop the skanky edges?
- Make sure you’re working in RGB or grayscale mode, not indexed.
- Create your logo or text in one transparent layer.
- Make another layer behind your logo with the colour that the logo is going to be on (if your logo is going to be on top of a pattern use the predominant colour in the pattern).
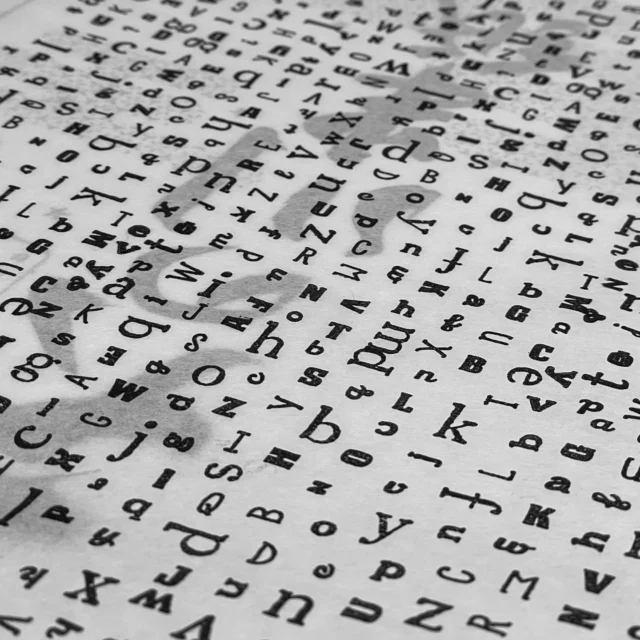
- Make sure the logo layer is selected and use fuzzy select (or your software’s equivalent) to select the transparent parts of your image. All of the transparent pixels should be included in the unselected area, see the example below, all the grey pixels are outside of the selection (when the area we want blank is selected).
- Now make sure the background colour layer is selected and delete the parts of the background colour within the mask that you just made with the select tool.



The result is not particularly pretty when viewed in its transparent glory, but it will look much nicer when placed over it’s background colour or pattern!










interesting tutorial, but may I add that there is some kind of IE6 hack which allows you fix the png bug? I don’t remember the hack right now, would have to research it again. If you want to know the hack, let me know and I will go through my older pages where I used it 🙂
Yep! I used that hack on my previous template. I seem to remember it working and then not working. I was using linux and checking IE on Browsershots. So, perhaps Browsershots just wasn’t giving the javascript time to load before taking the picture.
I think I prefer this method to using hacks. It seems more solid because sometimes you can’t predict what someone else’s browser is going to do.
good to see your blog being up again. :up: I checked your site earlier but after the server move it was a bit broken :shrug:
Depending on your skills you could enable/disable the script based on the browser used. Browsershots in general is a useful tool, but usually it can’t check javascript related hacks, at least that’s what I experienced…
Anyway, I just felt like that I should mention the hack, you never know… 😉
Yeh – they thought the move was going to take 4-8 hours, which I thought was fairly impressive. In the end it took closer to 24 hours with a few glitches after starting back up. Still, I respect the way they did things, it was a bold move to take everything down all at once and I think this past day of downage and glitches is better than a week or more of unreliability. Apparently the problems are all fixed now 😛
Thanks for your comments! Suggestions never go astray 🙂