In this post I’ll be going through making my April calendar wallpaper; as both a demonstration of some tools in the GIMP and a translation of a great photoshop tutorial.
I’ve seen several comments in forums and on blogs that flippantly tell people to get Photoshop. It annoys me slightly, because Photoshop is very expensive. I know Photoshop is great, but there are many programs that are sufficient for amateur editing and graphic creation. Not only sufficient, but more than powerful enough. I hope that you’ll be able to see that from this post.
What you’ll need
- The GIMP!
- An abstract 3D render. You can make one yourself with Blender or Cinema 4D or your favourite 3D modelling software. Otherwise, there are lots of good stock renders available for download. I used one from gish159 on deviantArt.
- Brushes! I have a list of 24 brush packs that are free. I also have a collection of favourite resources on deviantArt, which include some brushes. There’s also a great collection of brushes at gimp-tutorials.net, hawksmont universe, and now that GIMP v2.4 supports Photoshop brushes, BittBox and Brusheezy.
- Time. This isn’t a quick and dirty tutorial, but everything is done in a new layer, so you can always save as a .xcf file, which preserves layers, and come back to it later.
My wallpaper was based on the methods in Tamilia’s Vector Wallpaper Tutorial. Instead of just translating her tutorial, I will attempt to go through my process a few layers at a time.
Step 1: render & background
First I created a suitably sized file, normally for my screen it would be 1280×800, but for Smashing Magazine it needed to be as large as 1920×1200.
Then I opened the render as a layer (ctrl+alt+o) and changed it to black and white using the channel mixer (Colors > Components > Channel Mixer). I started creating this graphic in black and white because I was suffering indecision (about colours) when I started, and I figured if it was monochrome I could change the colour at my whim.
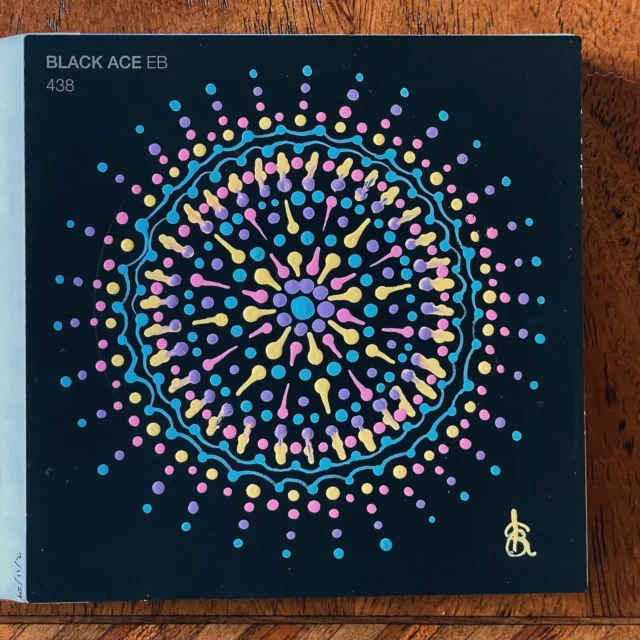
For the background I used a radial gradient (using the blend tool), with the centre a short distance from the centre of the render.
Then, I created a drop shadow of the render (Filters > Light and Shadow > Drop Shadow).

Step 2: brush highlights and sparkles
On a new layer, using a large circular (you could use floral-shaped) brush I painted a highlight at the centre of the render — that layer is set to ‘screen’. On a new, ‘normal’ layer I added some smaller circles above that.
Then on another layer, I painted with sparkle brushes, radiating from the render. I set that layer to ‘soft light’ and duplicated it.
On another layer I also painted with soft tendril brushes. Tendrils could also be achieved by brushing on a curved path with a small, round brush.

Step 3: dark floral brushes
On a new layer I used some floral and foliage brushes radiating from the render, and on another layer some dark tendril-swish-type brushes.

NB: All the brushed layers from steps 2 and 3 are underneath the render layer, but above the shadow layer.
Step 4: decide on a colour
This seemed like a good point to start working in colour. So I created a new layer above the background gradient, filled it with a dark, dusky blue and set it to ‘screen’. I duplicated that colour layer and put the duplicate above all the other layers and set it to ‘color’.

Step 5: final touches
Adding a few final touches to the render section of the wallpaper. I used some vector brushes to add a couple of circles around the design — creating some action at the ends of the foliage, not just in the middle of the render. You could very easily add similar circles using the circle select and flood fill tools (if you don’t have suitable vector brushes).
On a new layer, I used a medium sized, fuzzy, round brush to add some coloured spots (light and dark blues) in suitable highlight positions around the render. That layer is set to overlay. The effect is very subtle, but if you toggle the layer visibility, you can see that it adds a little something.

Finally, I duplicated the render and its shadow, and put both layers on top of everything else, setting them to ‘overlay’. It adds a bit more contrast and highlight to the render.

Step 6: the calendar
I used the type/text tool to add in the calendar. The font I chose was Anivers, a free font released for Smashing Magazine’s first anniversary. I hadn’t used it before, so it seemed appropriate.
I don’t think GIMP can do different styles/alignments/colours of text in the same text box, so “April” and “2008” are their own layers. The colour of 2008 was colour-picked from somewhere in the image.
For days and dates I used a new text box for each column, with the alignment centred, so that the single and double digits lined up properly. If I’d done the whole month together and centred, the 28th, 29th and 30th would have been on Wednesday, Thursday and Friday. There might be a better way to do this part, or development of the type tool might not be advanced enough yet.

Step 7: calendar flourishes
To integrate the calendar into the wallpaper further, I used some brushes I’d already used around the render to decorate the calendar.

Step 8: share and enjoy
I guess you don’t have to share your creations, but it’s nice. 😛
The most important part is enjoying the process and the final result. Whether you learnt something new, or just got to exercise your image manipulation muscles, it’s all good fun.









Beautiful Kristarella! I like the “smoke” vectors gotta try to reproduce them in Illustrator 🙂
Thanks Esben 🙂
Yep, those brushes are some of my favourites. You could probably make them in Illustrator with a sort of ribbon effect and transparent gradient… sounds like fun 🙂
Congratulations for being featured! And that wallpaper indeed involves a lot of hard work, you simply deserve it 😀
I really liked this wallpaper, Kristarella. Thanks for your tutorial on it!
Yes, you are good!
I like that ice blade tightened with silk …
Yep, I understand now, I am at spam… :p
Ok, I will not bother you anymore. Good luck and be healty!
hey dude.. can this be done wid Gimp?? i mean the rendering the abstract work!??
allwin, alas no. GIMP doesn’t do 3D stuff (apart from meshes neither does Photoshop). Blender is a free 3D rendering program that you can use to do those sort of abstracts.
oh.. well… it’d be great if you can post a tutorial on that, if you could!! I got blender.. but i don’t have much of clue bout it too!! tat was a quick reply.. i really appriciate it!! 🙂
Hey allwin,
I will think about doing a tutorial. In the mean time, I’ve used this one in the past and done some warping to make it a bit bendy.
thanks!! 🙂 tat’s a good tutorial!! 🙂