I’ve finally implemented my new blog and photoblog themes!
I’m not as excited as I could be because there are some bugs, mostly in IE (typical!), that I wasn’t able to check from my Mac. Now I’ve used Browsershots and hopefully I’ll be able to fix up the problems.
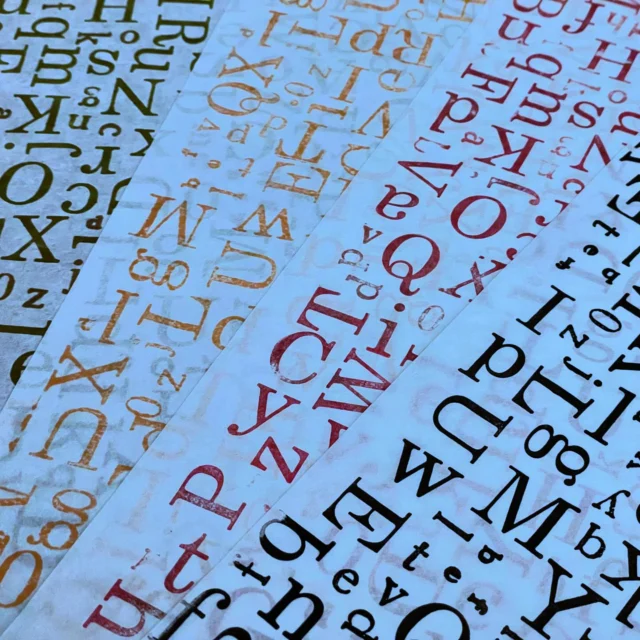
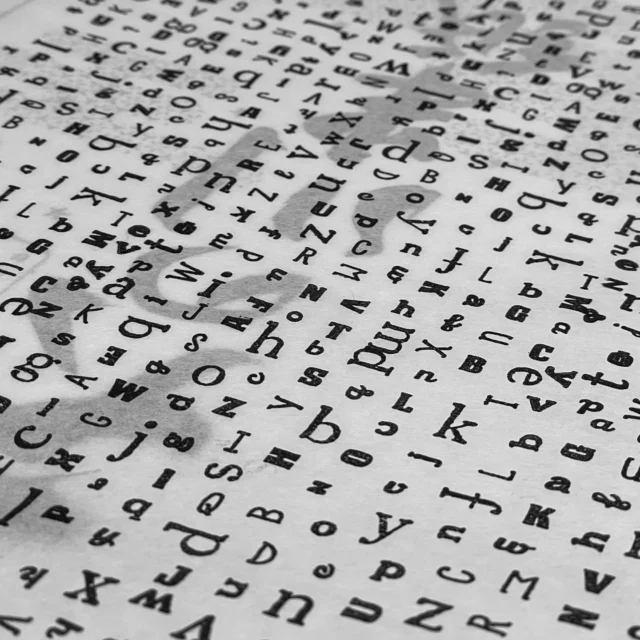
Have a look at the screenshots (above) to see what the site is supposed to look like. I’ll definitely be tweaking things and attempting to fix the bugs (the most obvious being the search bar position in IE). Let me know if you see other bugs; even better— tell me how to fix them (if you can see how), because I don’t have easy access to Windows.
I think I need to put a bit more space around different elements as well.
The main things to check out are the footer, which has more than copyright info in it; the tag grid, inspired/instructed by Zinni; and the big navigation on the photoblog. I also quite like the thumbnails in the blog’s footer, which use the PixelPost Promote addon, and the latest blog post titles in the photoblog’s footer, which use FeedBurner’s BuzzBoost feature.
Update 16 May: Weeeeeee! Thanks to some excellent help provided by LaurenMarie and her lovely husband all of the major issues are fixed. There’s 4 non-urgent things that I need to fix soon: comment policy, blockquotes, photo thumbnail positions in IE6, space under header in IE7. Let me know about anything else.
I’d appreciate your comments, suggestions and bug reports.











I love the new look!
Major props on the photoblog section. From what I tried it was working beautifully and you have some really great pictures in there.
Also, I love the fact that you made the footer useful. I love it when I reach the end of a page and feel like there is a whole new section of the site that I haven’t explored yet.
Woo hoo! Unfortunately I’m visiting your new design for the first time from IE6 (horrible, I know… corporate standard, unfortunately. And yes, before you ask, we’re still using Microsoft Office 2000, too).
From IE6, it looks like there’s a lot of issues with the widths for your various container divs, which might be what is pushing them under other elements. I’ll see if I can’t get my Web wizard of a husband over here to take a quick look and make some suggestions for ya! 🙂
BTW, the smilie icons are HUGE!!!! I mean like x3-4 of their normal size.
I think Akismet doesn’t like me because I use IE6…
Thanks heaps Jacob! That was a very nice comment to get first off!
Thanks for your comments Lauren. Just replied to the photoblog comment – you can ignore the statement about IE6 since I now know you were using it at work (thought you were bug checking :P). IE6 is the bane of my existence!
I did some slight bug fixing last night – I think I managed to implement max-width in IE6, but haven’t fixed all the other nasties. It was late and it was a slow process to make a change, make sure it doesn’t break in Camino or FF and then get a screenshot of IE.
I might be able to use IE for a short time at work today – hope they haven’t upgraded to IE7 yet (never thought I’d say something like that!).
Oh, also I don’t think it’s the comments getting flagged as spam that means they’re not showing up – although they may be slow to process and that’s why they don’t show up. However, I get email notifications even when I can’t see the comments. It’s messed up and nothing to do with the theme because it was happening with Copyblogger yesterday…
Oh, I know. It’s the cache plugin! I’ll have to look at the settings, maybe I can get it to only cache after a certain number of visits in a short time.
Well, I do sorta bug check with IE6. I always let people on the forums I frequent know when their websites don’t work in IE6 and politely remind them–especially when it’s a portfolio–that their clients may be in the same situation I am. If you don’t get many visitors with IE6, then I wouldn’t spend too much time pulling your hair out about making the site work.
I have another suggestion: Name, mail, website should be on the left side of the comment box, since that is how it’s displayed in the comment section.
Hahaha, oooo, that made my day!!
Oopsie, and your comment policy link doesn’t work!
Heh, you don’t miss a trick!
I realised last night that I haven’t actually written my comment policy yet! It’s been on the to-do list ever since I asked you about it!
That’s cool that you tell people about their bugs. I always appreciate it and deep down wonder how long it’s been going on and how many people have just left the site thinking “that was dodgy”, but not telling me.
Hmm, might fix up that blockquote background too. Ah, I should write down a step-by-step incase I ever do this again.
…
I understand completely how frustrating it can be not being able to check your site in IE from your Mac! Personally, I find IE NetRenderer very handy, even if it can’t capture the whole page.
As for the redesign, good job, especially the weighted tag grid. The patterned footer background seems a bit mismatched with your header, but that’s just my OCD talking 🙂
Well, I know you’ll return the favor when I roll out my new blog design 😀
BTW, do you know how I can get the gravatar to show up? I signed up for a Gravatar account and I have a MyBlogLog profile…
OH! And I just saw the update!! YAY!!! Glad most of the problems are fixed now!
Hi Yvonne. I did install the FireFox IE NetRenderer addon last night, but that was after I launched the theme and checked it in browsershots.org.
I had been using MAMP to create the theme on my computer, so I wasn’t able to use online screenshot applications with my offline “server”.
BTW, I totally love your site! Pretty background and very cool RSS logo, smart comment previews too.
Your gravatar is showing up Lauren. Very cool! Sometimes it takes a while for new gravatars to show up. Not sure why.
Still looking forward to your new design. Hope you get a chance to work on it. 🙂
the backgroundcolor in the searchbar changes with hover. The same is actually happening in the comment section 🙂
ohh you just gave me a scare, the browsershots link is misspelled
Hi Esben!
Yes, the form elements change with hover 😛
How is it misspelled?Sorry, you meant the link in the post, not the comments. Thankyou!You can see my Gravatar? I can’t. Weird. Maybe I need to empty the cache… usually does wonders for solving web problems!
Yup… good (or rather BAD!!) ol’ cache.
Yep, the cache can confuse the issue. Do you ever
ctrl+shift+r? It’s like a hard reload, where it reloads the images as well as the content, which regular reload doesn’t always do.Oh, Yvonne. I meant to thank you for your comment about the footer background. It also came to my mind that it didn’t match with the header. Originally I had a different header that was a window, so the top was like a wall and the bottom was like patterned carpet (reminded me of that anyway). I couldn’t come up with a better footer idea though, so I went with this. I just had to get this thing off my computer and onto my blog – I was spending way too much time tweaking every little thing. I figured it was at a point where I could do that on line now.
I’ll see if I can come up with something more linked 🙂
That’s a huge compliment, kristarella ^_^ And I had no idea IE NetRenderer had a FF plugin! Thanks.
If you’re on an Intel Mac, this app might be of use – it allows you to install IE versions 5 to 7. Alas, I’m stuck on a PowerPC, so I can’t comment on the app’s reliability.
And heh, don’t mind my advice, the grid layout here is fantastic as is. I too have gone stir-crazy tweaking my site in MAMP 😉
Wow, what a different with your previous design. The header looks very futuristic, Dali-like 😉 I’m browsing it on Mac, so don’t see any issues so far, except the Sitemap page. I guess you’ll still be working on it. The longer titles overlap the next column, so make sure to address that by adjusting the widths of each columns.
I would like to see some kind of a separator between the comments, otherwise sometimes I don’t notice where one comment ends and another one starts, and perhaps a slightly different font treatment for the comment’s text would make it to be better distinguishable from the actual post.
Other than that, I really like your blog’s new look. And your photography is amazing. Good luck with fixing the leftover bugs. (Oh, I already dread all those IE fixes for my blog’s new design )
Thanks for the tips Vivien. I’ll have a play with that stuff. 🙂
Yeah, I definitely recommend finding a Windows computer with Firefox, Firebug and Web Developer toolbar.
I see you’ve added a line separator between the comments – looks much better, gives that clean grid look, and the sitemap is fixed – well done.
Actually, my husband’s PC runs Windows, I just need to install Firebug there. Somehow I’m not crazy about Web Developer toolbar. I’ve installed it in my FF, but very rarely use it. I can get everything I need from Firebug.
Thanks Vivien 🙂 Yeah, the line matches the lines that were on the comment meta, so it works.
Yeah, Firebug does most of the things that I used to use Web Developer for (pre Firebug days), but I still like Web Developer’s outline system. You can outline elements on hover, or all floated elements, or all block level, etc. It’s handy to figure out what’s happening with weird floats, margins etc. That might be easy with Firebug, I’ve only just started using it so I don’t know.
i like it. nice job. i agree, very dali-like.
there were a lot of bellies there in one of the pics. heh!
wish i had more time to modify my site too — need more hours in the day! have a good weekend.
Thanks Foo!
I had no idea what you were talking about when I saw your comment on email, then I came and saw that screenshot. Yes, I thought it was pretty funny to see all those old, tanned, beer-bellies in speedos!
Can’t disagree about the hours in a day!
thankyou :up:
wish i had more time to modify my site too — need more hours in the day! have a good weekend.
💡